


The brief for this project was to create a bank brand targeted at 16-25 year olds. This would be an online only bank as younger people tend not to do their banking in a physical branch. The deliverables for this project included a banking app, brand guidelines and a landing page.
The audience is 16-25 year olds, which includes students, people opening their first account and people already in full time work- both graduates and not. I made Zippy as the solution to this project. It focuses on making the banking process as quick and easy as possible to help ease young people into the world of banking.
During the empathize stage, I conducted research into how target users use banking apps. This process revealed to me what young people find important in a banking app and which features would be necessary to include. These included things like easy money transferring to friends, checking bank balance and recent transactions and more. I also found out that young people value their banking apps to be quick and easy to use, so that is what I focused on while completing this project.


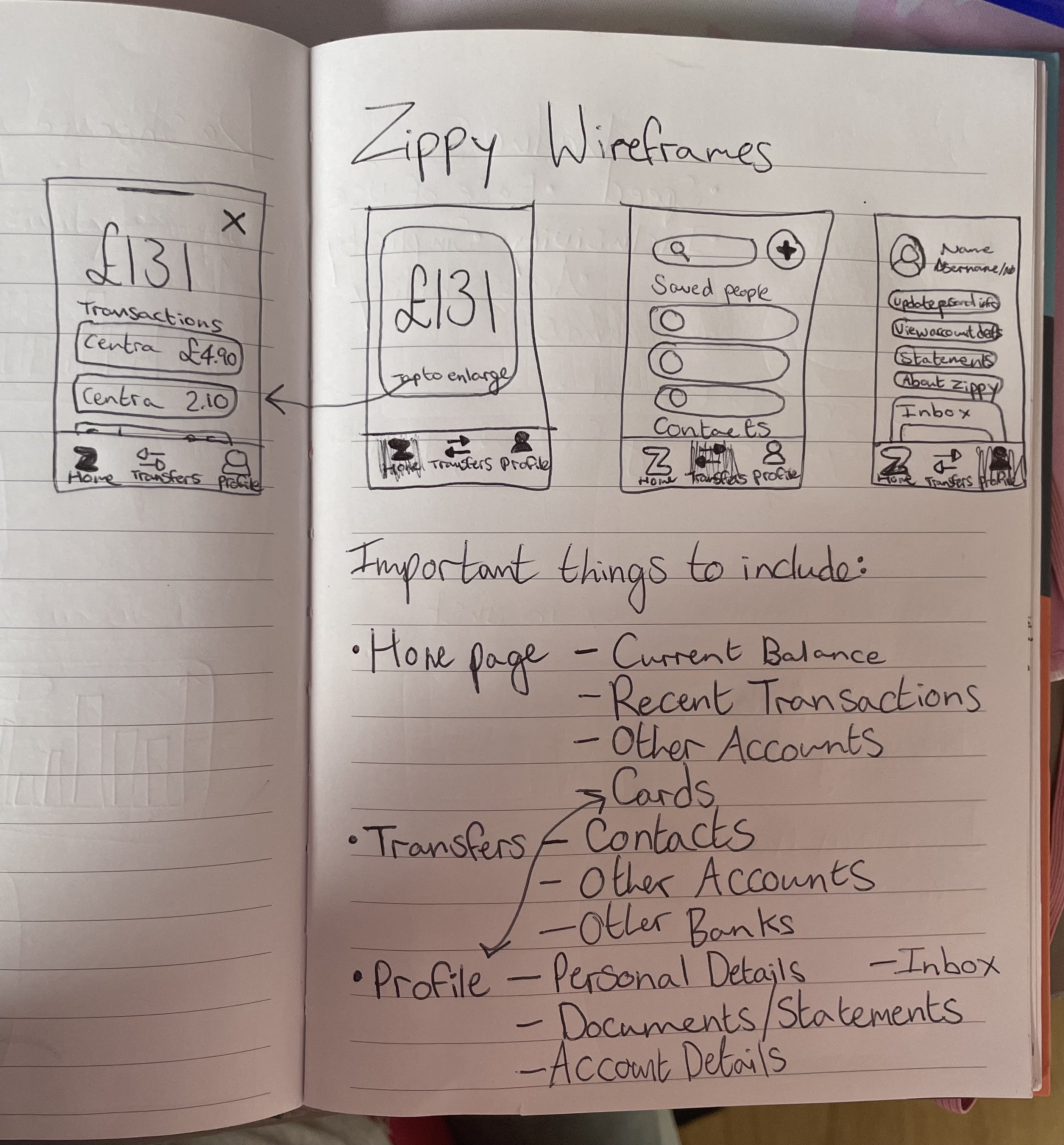
Armed with insights from the empathize and define stages, I entered the prototype stage to explore potential solutions. I started by creating prototypes in the form of low-fidelity wireframes before moving to high-fidelity interactive mockups, iterating as I went to refine my designs. The prototypes focused on simplifying the banking process and making something that young people would actually want to use and enjoy using.


Throughout the project I continously tested and refined my project to ensure its effectiveness in achieving its goals. I continously gathered feedback to help improve my designs. This iterative process ensured that Zippy met the needs of its target users and delivered a simply excellent banking experience.