


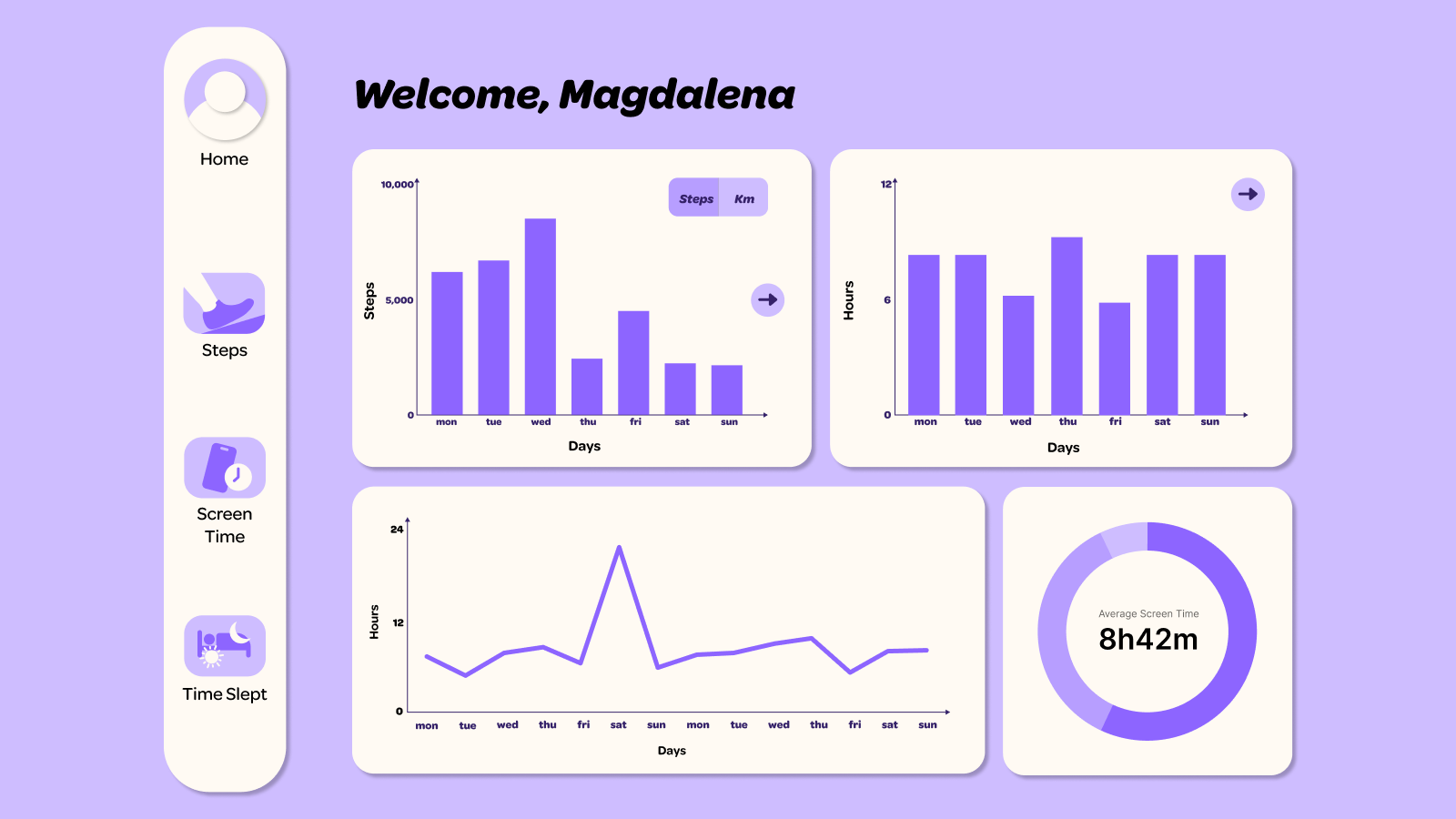
The project focused on designing with data through the creation of a dashboard. I collected data about my own life to form the foundation for the dashboard design. I then displayed this data using various graphs and visualisations.
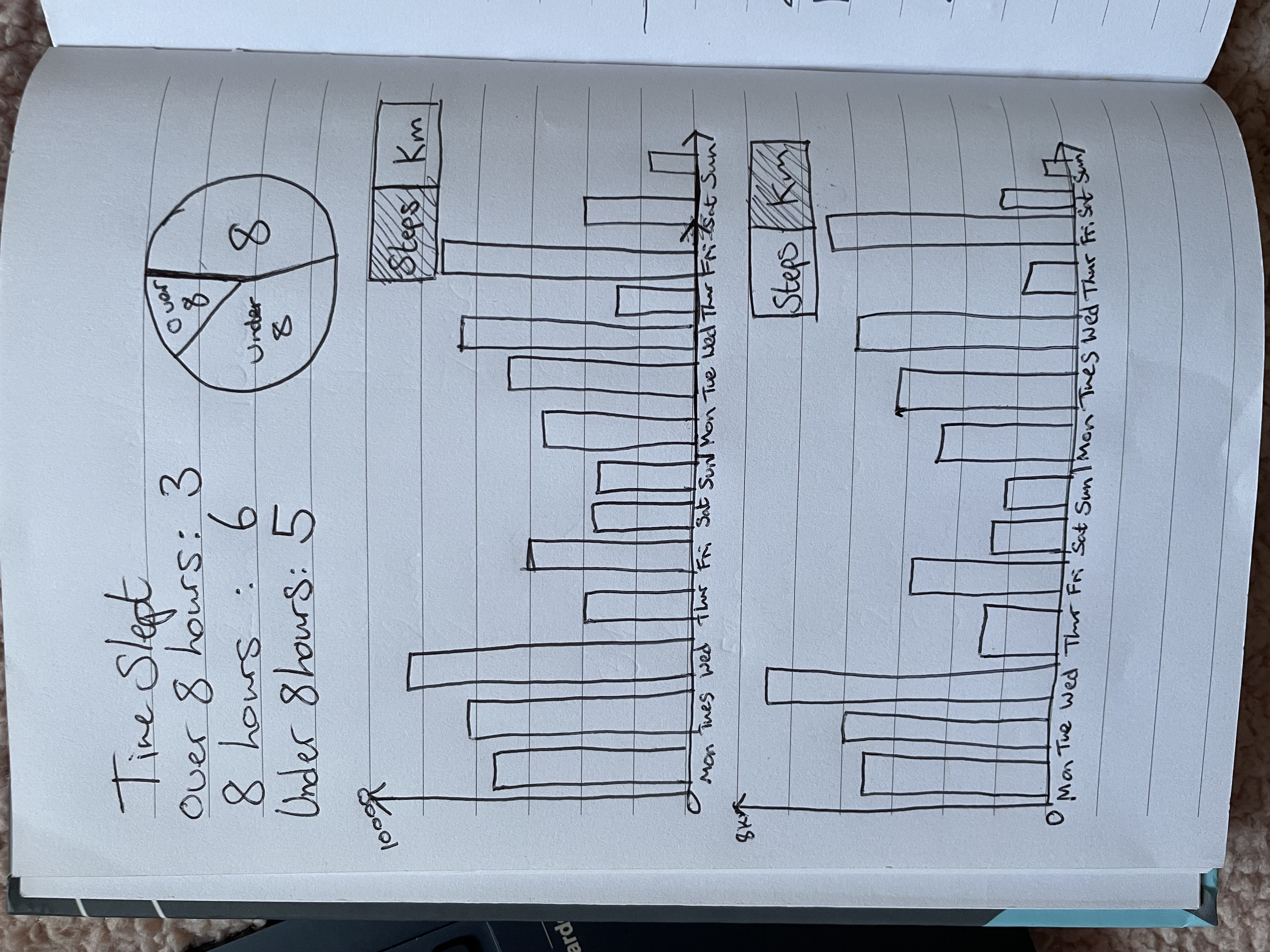
This project was based around data from my own life, so I had to start by collecting some data. I chose a timeframe of 2 weeks to measure my daily step count, time slept and screen time. This data collection phase was crucial as it provided the foundation for the entire dashboard design. By focusing on personal metrics like step count, sleep duration, and screen time, I aimed to create an informative dashboard. After gathering the data, I began to analyze it to identify patterns and insights that could be effectively visualized. This analysis helped me determine which types of charts and graphs would best represent the information and make it easily digestible for users.
During the empathize stage for this project, I focused on understanding how users interact with personal data dashboards. I researched existing dashboard designs and analyzed user preferences for data visualization. This process helped me identify key features that make dashboards engaging and easy to understand, such as intuitive color coding and clear labeling of data points.



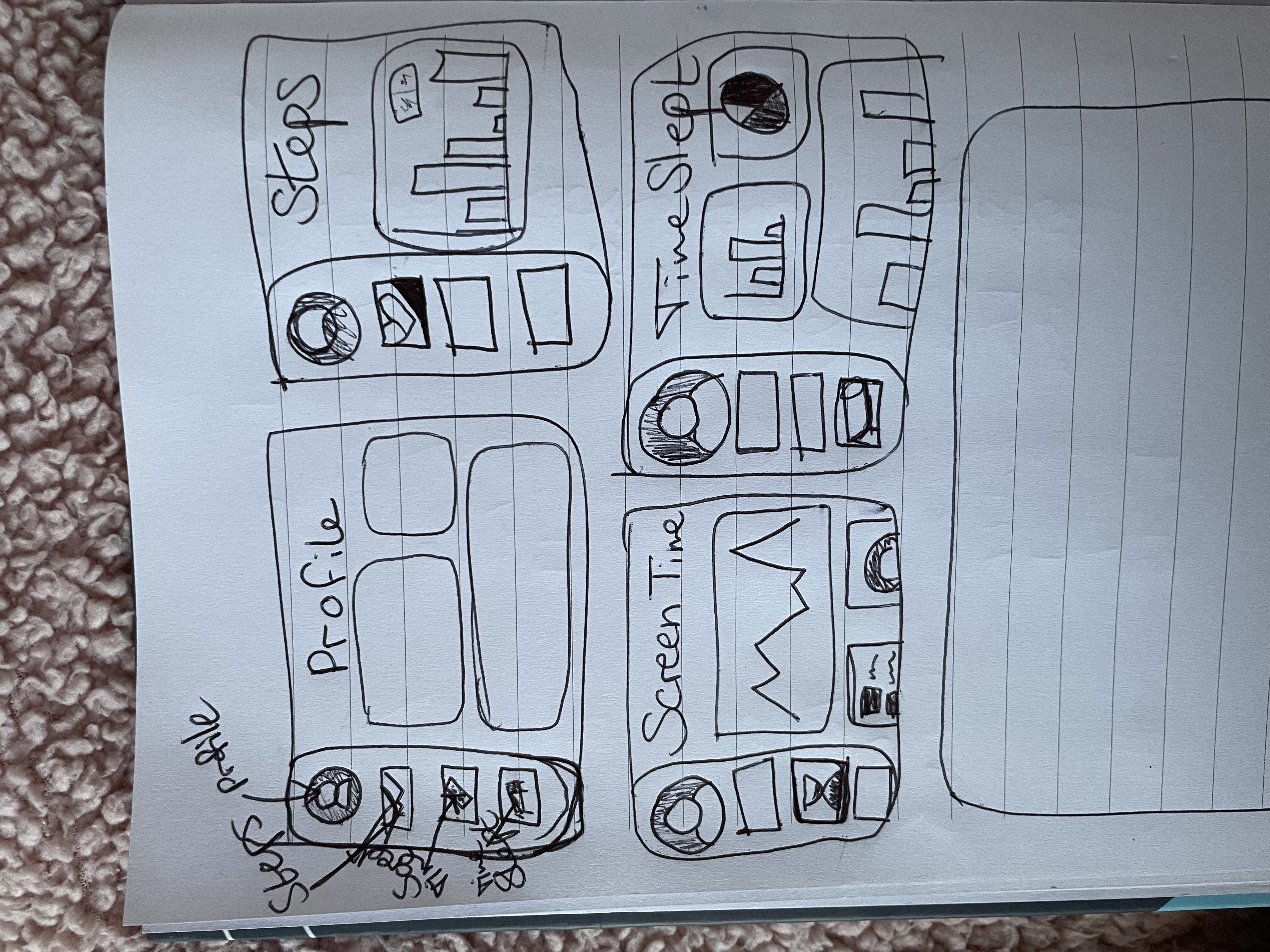
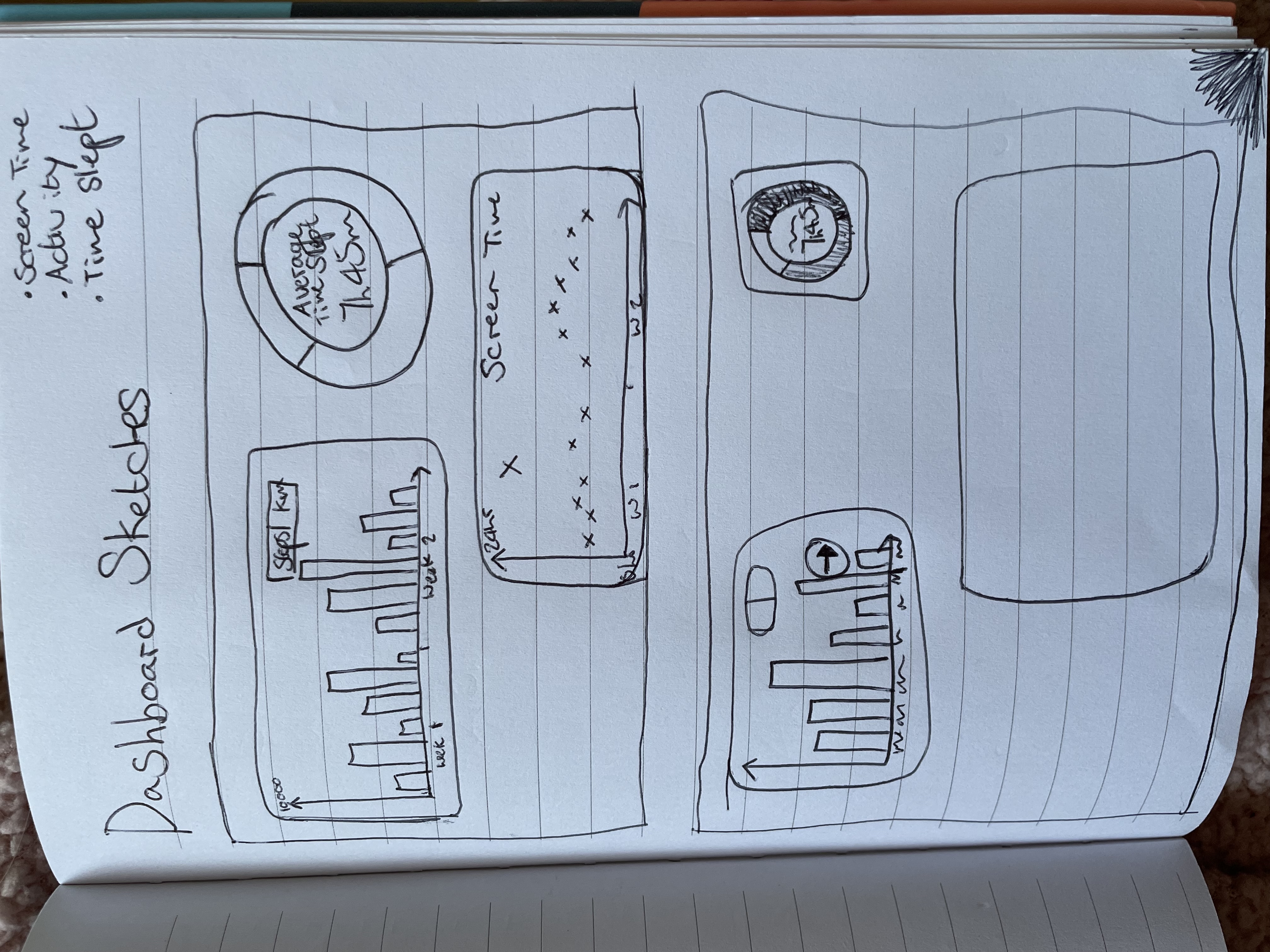
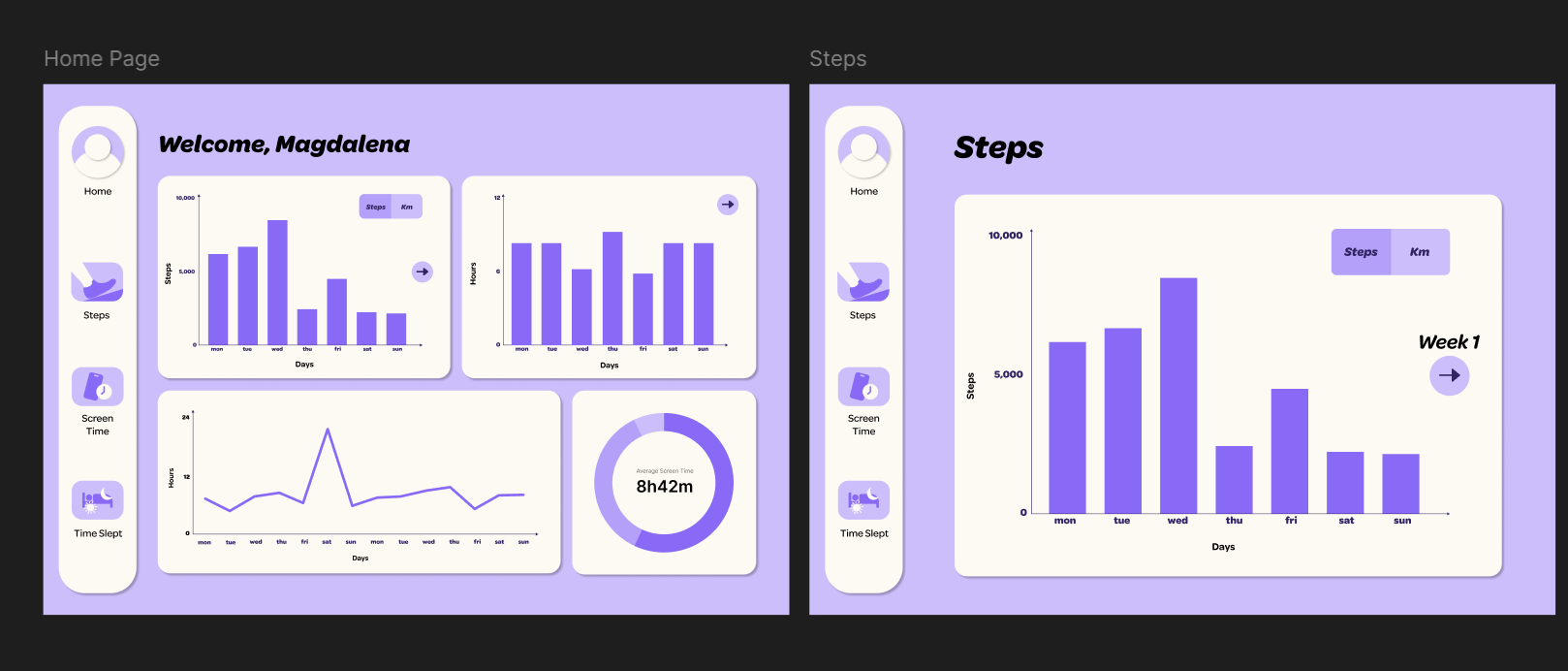
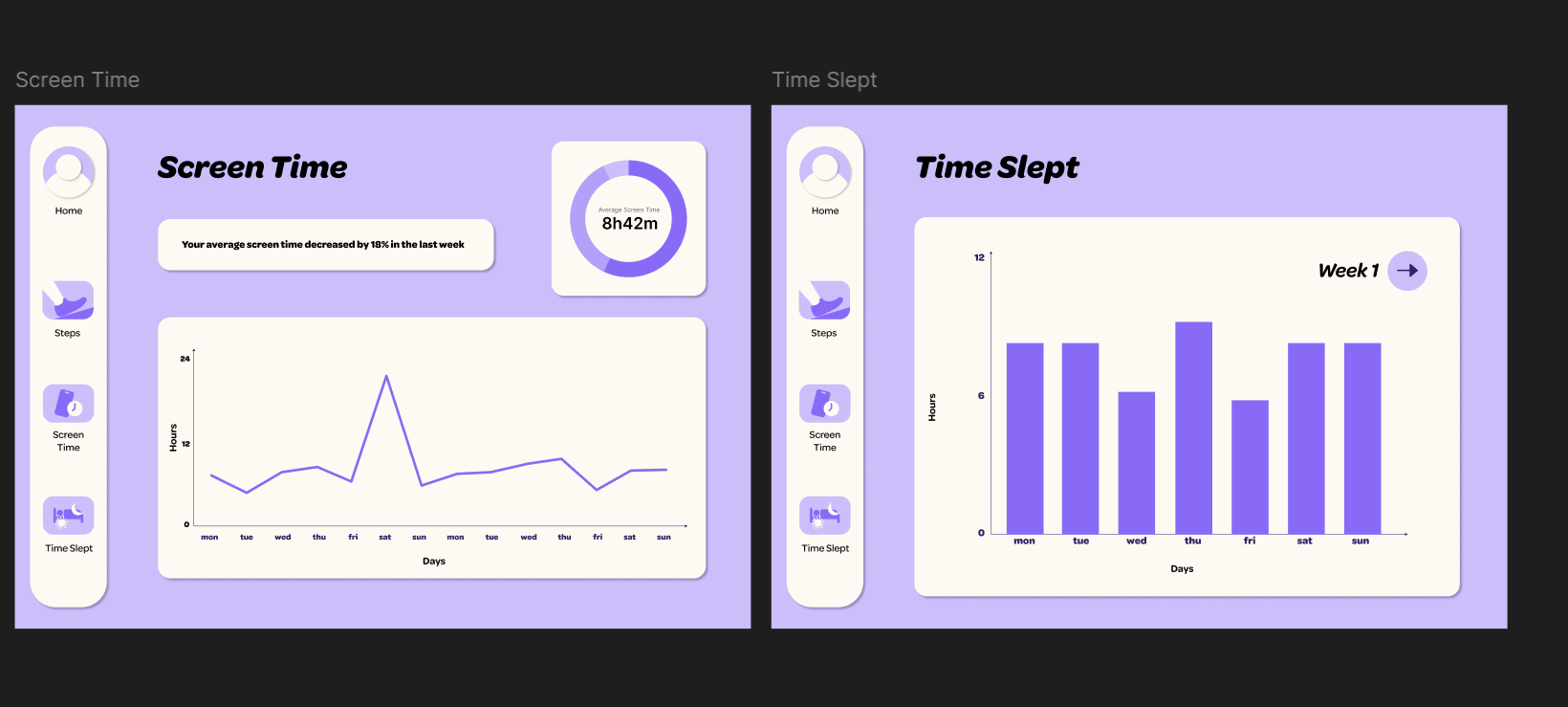
The first stage of creating this project was getting some sketches down on paper. I made sure I had a good range of ideas with graphs that would cover all of the data I’d collected. After this, I began the designing and prototyping phase in Figma. I experimented with various chart types and layouts to find the most effective way to visualize the data with a clean, minimalist design. Once I had a design I was happy with, I created a final prototype with intuitive navigation and all my previously created graphs.


Throughout the project, I continuously reviewed and refined the dashboard design based on my own critical analysis and design principles. I evaluated the clarity of data presentation, the intuitiveness of the layout, and the overall user experience. This self-assessment process helped me identify areas for improvement, such as enhancing the readability of certain graphs and refining the color scheme for better visual hierarchy. Based on these insights, I made iterative improvements to the dashboard, ensuring that the final product was both user-friendly and effective in communicating the personal data collected.